Mojo Ribbon is the ideal ribbon or trigonometry in LESS
Good day dear Gabrieli. Recently in one project I needed to take the ribbon for blocks. For example: often on top of doing a tape with the words "Fork me on GitHub" or on each item in the portfolio there is a ribbon with the date of publication of the work. Better to show an example from the official website LESS, since we are talking about such small circuits, for which some might never pay attention to.

This Ribbon is an image inside the link with absolute positioning. What I do not like this variant? First: I love the modern standards of CSS, which you can use to create a nice design using a minimum of images, and in this case, the tape can be a common block with the
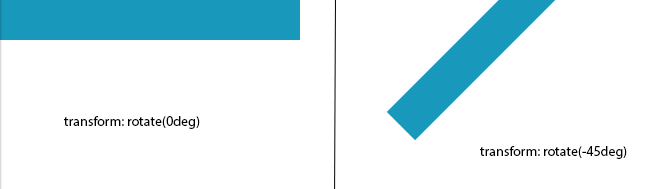
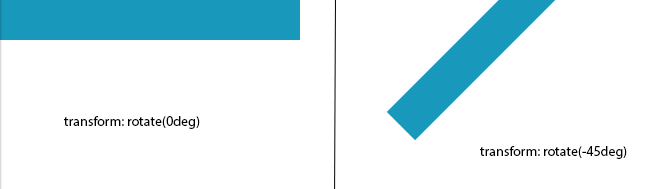
Create a block long 500px height 50px, with absolute positioning, top, left. Will what we see in the image below on the left. Next, turn the block at -45 degrees, so that we have something similar to the Ribbon with LESS. The result is shown in the right part of the image. Our element rotates from its center, thereby obtaining a indent on the left and part of the future of the tape leaves the workspace.

Using the inspector we can select the desired values for
Like I said, the rotation element is from the center. Consequently, the padding values are measured from the edge of the workspace to the center. Mentally imagine the resulting shapes — triangles, which we need to calculate:

It turned out the two triangles ABC and A2B2C2, which we need to calculate. We know that With = 500px (width), S2 = 50px (height), tilt angle -65 (deg) angle hence a in the triangle ABC equal to 65 degrees, and angle b — 25 degrees (180 — 90 — 65). In the triangle A2B2C2 angles of a2 and b2 equal to 65 and 25 degrees, respectively.
It's simple. The sine of an angle is equal to the ratio of the opposite leg to hypotenuse. Therefore:
A = sin(a) * C or A = sin(65) * 500;
B = sin(b) * C or B = sin(25) * 500;
A2 = sin(a2) * C2 or A2 = sin(65) * 50;
B2 = sin(b2) * C2 or B2 = sing(25) * 50;
the
Demo
GitHub
Big thank you to allthe same as CSS I boring for your attention.
Article based on information from habrahabr.ru

This Ribbon is an image inside the link with absolute positioning. What I do not like this variant? First: I love the modern standards of CSS, which you can use to create a nice design using a minimum of images, and in this case, the tape can be a common block with the
transform rotate. Second: recently I look on the web through the Retina display and unoptimized img immediately catch the eye, but also developers to pay attention to what the ribbon, optimize and display it with media queries, I think, even a little funny. Create a block long 500px height 50px, with absolute positioning, top, left. Will what we see in the image below on the left. Next, turn the block at -45 degrees, so that we have something similar to the Ribbon with LESS. The result is shown in the right part of the image. Our element rotates from its center, thereby obtaining a indent on the left and part of the future of the tape leaves the workspace.

Using the inspector we can select the desired values for
top and left. What I do not like this variant? First- perfectionism: I want the maximum number of these pixels (in this case 500) is displayed in the workspace and went for it. Secondly — lazy: I don't want when you change position (top, right, bottom, left) and degrees of tilt to manually select the values to hide all the angles. Geometry
Like I said, the rotation element is from the center. Consequently, the padding values are measured from the edge of the workspace to the center. Mentally imagine the resulting shapes — triangles, which we need to calculate:

It turned out the two triangles ABC and A2B2C2, which we need to calculate. We know that With = 500px (width), S2 = 50px (height), tilt angle -65 (deg) angle hence a in the triangle ABC equal to 65 degrees, and angle b — 25 degrees (180 — 90 — 65). In the triangle A2B2C2 angles of a2 and b2 equal to 65 and 25 degrees, respectively.
Trigonometry
It's simple. The sine of an angle is equal to the ratio of the opposite leg to hypotenuse. Therefore:
A = sin(a) * C or A = sin(65) * 500;
B = sin(b) * C or B = sin(25) * 500;
A2 = sin(a2) * C2 or A2 = sin(65) * 50;
B2 = sin(b2) * C2 or B2 = sing(25) * 50;
LESS
the
.MojoRibbon(@width, @height, @deg, @valign) {
width: @width;
height: @height;
-webkit-box-sizing: border-box; /* height doesn't change when padding */
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
.defineDegree(@deg, @valign) when (@deg < 0) and (@valign = top) {
@degree: -@deg; /* angle of the triangle is non-negative, calculated the correct sin */
top: @countHeight;
left: @countWidth;
-webkit-transform: rotate(@deg);
-moz-transform: rotate(@deg);
-o-transform: rotate(@deg);
-ms-transform: rotate(@deg);
transform: rotate(@deg);
};
.defineDegree(@deg, @valign) when (@deg < 0) and (@valign = bottom) {
@degree: -@deg; /* angle of the triangle is non-negative, calculated the correct sin */
bottom: @countHeight;
right: @countWidth; /* If the angle is negative and the vertical object pozitsioniruetsya on the bottom edge, logically correctly in horizontal pozitsionirovali to it on the right edge */
-webkit-transform: rotate(@deg);
-moz-transform: rotate(@deg);
-o-transform: rotate(@deg);
-ms-transform: rotate(@deg);
};
.defineDegree(@deg, @valign) when (@deg > 0) and (@valign = top) {
@degree: @deg;
top: @countHeight;
right: @countWidth;
-webkit-transform: rotate(@degree);
-moz-transform: rotate(@degree);
-o-transform: rotate(@degree);
-ms-transform: rotate(@degree);
transform: rotate(@degree);
};
.defineDegree(@deg, @valign) when (@deg > 0) and (@valign = bottom) {
@degree: @deg;
bottom: @countHeight;
left: @countWidth; /* If the angle is positive and in the vertical object pozitsioniruetsya top, logically correctly in horizontal to pozitsionirovali it left-aligned */
-webkit-transform: rotate(@degree);
-moz-transform: rotate(@degree);
-o-transform: rotate(@degree);
-ms-transform: rotate(@degree);
transform: rotate(@degree);
};
.defineDegree(@deg, @valign) when (@deg = 0) {
@degree: @deg;
top: 0;
left: 0;
};
.defineDegree(@deg, @valign);
@angleB: 90-@degree;
@angleB2: @angleB;
@sideA: round(sin(@degree), 3)*@width; /* party a */
@sideB: round(sin(@angleB), 3)*@width; /* Party B */
@sideB2: round(sin(@angleB2), 3)*@height; /* Side A2 */
@sideA2: round(sin(@degree), 3)*@height; /* Side B2 */
@countHeight: @sideA/2 - @height/2 - @sideB2/2;
@countWidth: -((@width)-(@sideB))/2 - @sideA2/2;
}
Demo
GitHub
Big thank you to all
Комментарии
Отправить комментарий