Online store for miniShop MODX Revolution
Want to introduce a community component for MODX Revolution, easily turns a normal website into the online store.

He does not claim to be the best store in the observable universe, and probably will lose all the specialized for this purpose the engines, but niche stores for Revo it will be exactly a third.
After VisionCart and Shopkeeper.
So here's my miniShop. On demo website you can see everything both outside and in the administrative part (login and password — demo).
The extension is completely open-source, free. Anyone interested — details under characato.
the
Is conducted through the package Manager, with a couple of clicks from from repository. There will be updates (store in hard development).
After installation you need to create 2 templates for categories and products, and specify them in the settings.
the
All products and categories are located in the resource tree. To distinguish one from the other to use different templates. Also, the categories need to be containers.
Templates should be specified in the system settings component (Switch namespace on minishop).
There is need to change the room status for the new order (1 default set).
Before the development of the store, I took a poll, how better to store goods in their own tables, or resources. And although the majority voted to table the discussion, I realized that I will do everything in resources.
And here's why:
1. You can use the TV settings.
2. You can use the contexts.
3. You can use all the standard snippets.
4. You can use resource groups and access rights.
5. Out of the box caching works.
6. Friendly URLs for each product.
You can continue on your own.
Disadvantages I don't see the speed is quite level (on the demo site scored 15,000 products). All items are created and changed directly from the component. Climb to the resource tree it does not need.
The component has a convenient filtering by category, name and marking of goods, so that nothing gets lost in many hundreds\thousands of positions.

the
The component supports an unlimited number of warehouses.
Separate settings for each. Shipping, address, mail to receive messages about ordering, etc.
You may not use this feature, but at least one warehouse for work must be (created by default).
Commodities have yet 4 basic properties: SKU, image, price and the rest. All 4 properties are bound to the ratio of stock-item. Also added 3 additional properties for different needs. 2 varchar(255) and 1 text.

That is, you like all products at the same time on all stores, but everywhere can have different properties (or the same). It gives a rich management capabilities.
To display a product on the website you can use the balance on current stock. If the remainder is 0 — do not display product, or not to give the order.
the
This feature for the sake of which (but not only!) and I had to write in your own shop.

Each product has its primary category (the container in which it is located) and there may be additional you set in its settings. There are no restrictions.
When the output of the goods snippet msGetResources all products are retrieved according to the categories. There are also sorting on all the properties as a resource and commodity.
This snippet comes complete and is a modified getResources (also class).
the
You can create as many statuses for orders and switch them in any order. Every status you can configure notification by email and the Manager (different headings of the body of the letters).

The installation creates a "New" status with enabled notifications.
Notice the Manager goes to the email of the warehouse (you can specify several of them, separated by commas).
Changing order status in the component this action is stored in the history change of the order and is sent (or not) the notification in accordance with the setting of this status.
the
All transactions with a basket, adding / deleting products, the ordering process work via Ajax.
Binding jquery 1.7+, jquery.form 2.8+ and friendly urls.
In General, in my opinion, the front end is weak, but it is not clear what the people want.
We all have different requirements for ordering, registration of users, etc. see $_SESSION['minishop'] and write your snippets, if that.
In my version the order the user identificireba via email, if it is not in the database, it is registered with a random password (you can then do a flush and change on your own — that sign =)). The order and delivery address attached to this user. The address can be changed in the admin at the order properties. Number of products there you can change it.
In the main class there are the beginnings for selection of these addresses in order, but so far everything is commented out — because unstable.
After booking the session user is cleared.
When working with basket returns json string with a status message, the number of goods and the amount of the basket.

the
This bun released just today. Authorization required (snippets Login or Loginza).
A study done on ExtJS, as well as adminka of MODX, it loaded all the scripts from the Manager, and the styles are taken from the CDN Sencha.
One side goes hard, and with another — can make a very cool office. While the system displays a list of all orders with goods and history of change of statuses — it is possible to track the fate of parcels. Taking into account unlimited statuses — you can post here from the admin though, "Manager Peter wrapped the goods in the package."

To use office on my website to before order to log in via logins and order something. Later I will modify your the snippet Loginza, so it can be changed in account properties of the user (name, address, etc.). And services this information is not provided, but the buyer will want to fill in the correct data for lookup in the orders.
the
In the package are all necessary snippets and chunks to create a simple store.
How to use themI will write later (or at least will try) see the the manual, and you can always look at the demo site.
The project is still very young, knows a little, but over time, I think, grow up. I actively develop and don't want to stop.
In the nearest plans of screwing of payment systems and the production of finished assemblies from the configured MODX miniShop. Tightened payment via z-payment.ru did scripts for automated installation.
the
Home page of the project + documentation + demo (including admin)
Source on Github
the Package in a repository of MODX
Demo speed
PS
Please do not criticize me too harshly. Remember that this is an extension for MODX Revolution of the engine, not a separate project.
Also please specify the error for Github tracker.
Article based on information from habrahabr.ru

He does not claim to be the best store in the observable universe, and probably will lose all the specialized for this purpose the engines, but niche stores for Revo it will be exactly a third.
After VisionCart and Shopkeeper.
So here's my miniShop. On demo website you can see everything both outside and in the administrative part (login and password — demo).
The extension is completely open-source, free. Anyone interested — details under characato.
the
Installation
Is conducted through the package Manager, with a couple of clicks from from repository. There will be updates (store in hard development).
After installation you need to create 2 templates for categories and products, and specify them in the settings.
the
Categories and products
All products and categories are located in the resource tree. To distinguish one from the other to use different templates. Also, the categories need to be containers.
Templates should be specified in the system settings component (Switch namespace on minishop).
There is need to change the room status for the new order (1 default set).
Before the development of the store, I took a poll, how better to store goods in their own tables, or resources. And although the majority voted to table the discussion, I realized that I will do everything in resources.
And here's why:
1. You can use the TV settings.
2. You can use the contexts.
3. You can use all the standard snippets.
4. You can use resource groups and access rights.
5. Out of the box caching works.
6. Friendly URLs for each product.
You can continue on your own.
Disadvantages I don't see the speed is quite level (on the demo site scored 15,000 products). All items are created and changed directly from the component. Climb to the resource tree it does not need.
The component has a convenient filtering by category, name and marking of goods, so that nothing gets lost in many hundreds\thousands of positions.

the
Warehouses
The component supports an unlimited number of warehouses.
Separate settings for each. Shipping, address, mail to receive messages about ordering, etc.
You may not use this feature, but at least one warehouse for work must be (created by default).
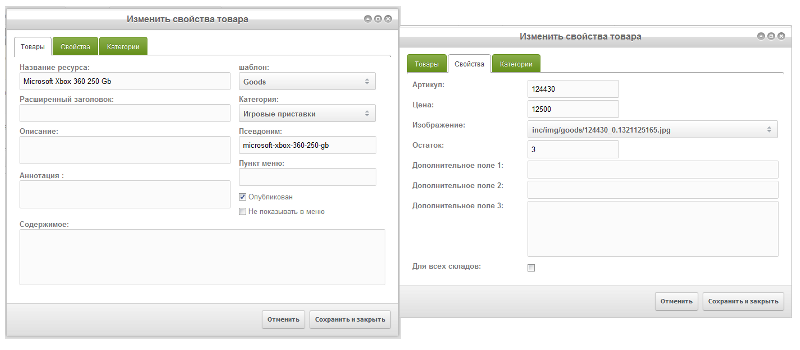
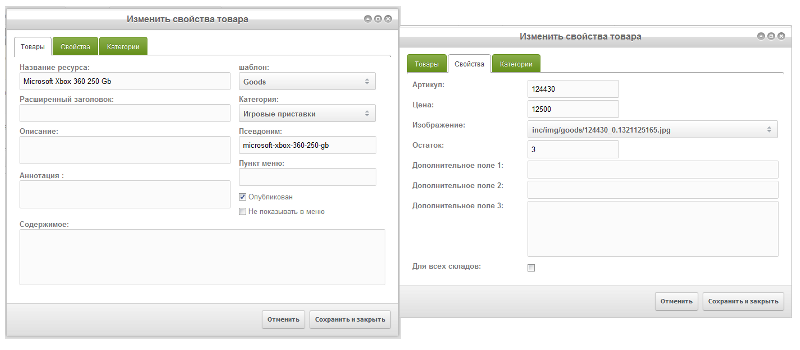
Commodities have yet 4 basic properties: SKU, image, price and the rest. All 4 properties are bound to the ratio of stock-item. Also added 3 additional properties for different needs. 2 varchar(255) and 1 text.

That is, you like all products at the same time on all stores, but everywhere can have different properties (or the same). It gives a rich management capabilities.
To display a product on the website you can use the balance on current stock. If the remainder is 0 — do not display product, or not to give the order.
the
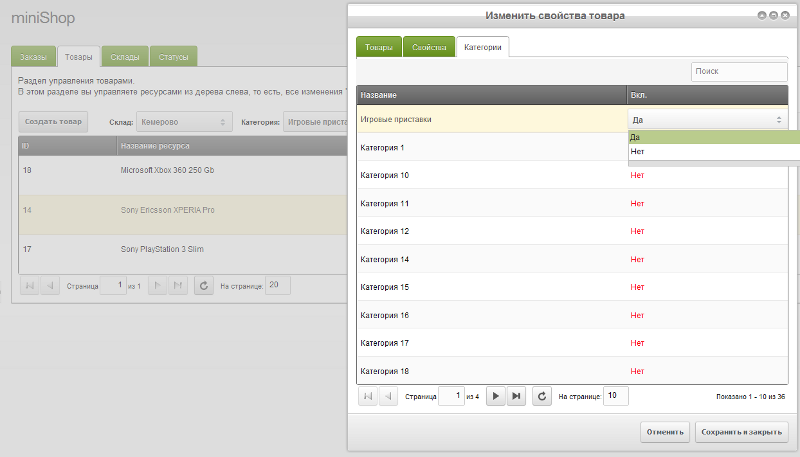
Multicategory
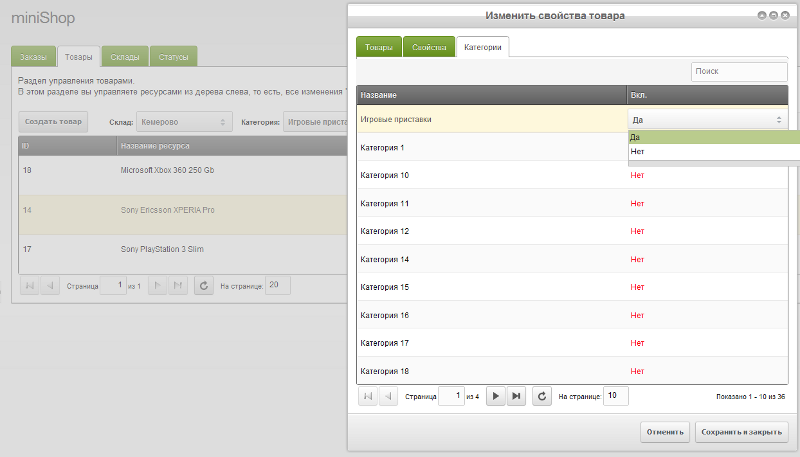
This feature for the sake of which (but not only!) and I had to write in your own shop.

Each product has its primary category (the container in which it is located) and there may be additional you set in its settings. There are no restrictions.
When the output of the goods snippet msGetResources all products are retrieved according to the categories. There are also sorting on all the properties as a resource and commodity.
This snippet comes complete and is a modified getResources (also class).
the
Status
You can create as many statuses for orders and switch them in any order. Every status you can configure notification by email and the Manager (different headings of the body of the letters).

The installation creates a "New" status with enabled notifications.
Notice the Manager goes to the email of the warehouse (you can specify several of them, separated by commas).
Changing order status in the component this action is stored in the history change of the order and is sent (or not) the notification in accordance with the setting of this status.
the
online Catalog
All transactions with a basket, adding / deleting products, the ordering process work via Ajax.
Binding jquery 1.7+, jquery.form 2.8+ and friendly urls.
In General, in my opinion, the front end is weak, but it is not clear what the people want.
We all have different requirements for ordering, registration of users, etc. see $_SESSION['minishop'] and write your snippets, if that.
In my version the order the user identificireba via email, if it is not in the database, it is registered with a random password (you can then do a flush and change on your own — that sign =)). The order and delivery address attached to this user. The address can be changed in the admin at the order properties. Number of products there you can change it.
In the main class there are the beginnings for selection of these addresses in order, but so far everything is commented out — because unstable.
After booking the session user is cleared.
When working with basket returns json string with a status message, the number of goods and the amount of the basket.

the
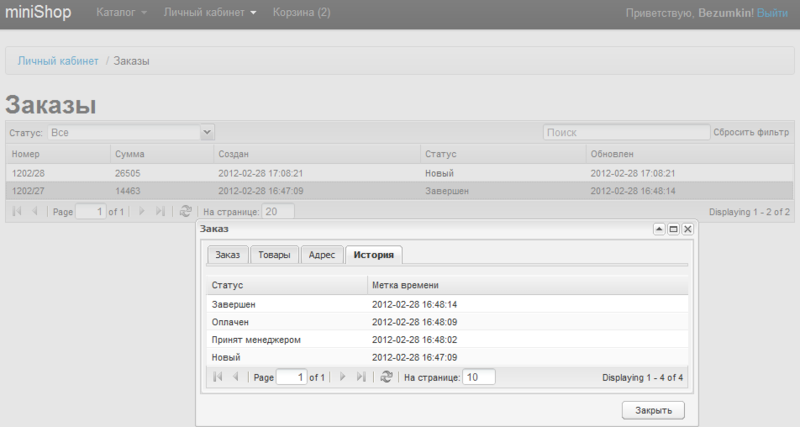
Personal account
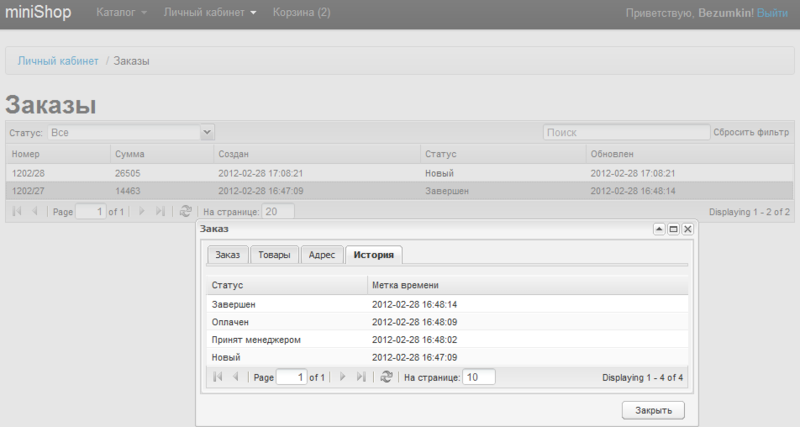
This bun released just today. Authorization required (snippets Login or Loginza).
A study done on ExtJS, as well as adminka of MODX, it loaded all the scripts from the Manager, and the styles are taken from the CDN Sencha.
One side goes hard, and with another — can make a very cool office. While the system displays a list of all orders with goods and history of change of statuses — it is possible to track the fate of parcels. Taking into account unlimited statuses — you can post here from the admin though, "Manager Peter wrapped the goods in the package."

To use office on my website to before order to log in via logins and order something. Later I will modify your the snippet Loginza, so it can be changed in account properties of the user (name, address, etc.). And services this information is not provided, but the buyer will want to fill in the correct data for lookup in the orders.
the
Conclusion.
In the package are all necessary snippets and chunks to create a simple store.
How to use them
The project is still very young, knows a little, but over time, I think, grow up. I actively develop and don't want to stop.
the
Links
Home page of the project + documentation + demo (including admin)
Source on Github
the Package in a repository of MODX
Demo speed
PS
Please do not criticize me too harshly. Remember that this is an extension for MODX Revolution of the engine, not a separate project.
Also please specify the error for Github tracker.
Комментарии
Отправить комментарий