Develop iOS application in flash
 Probably many have heard about the project Adobe Air is a very good initiative from Adobe to make the application on the flash could be compiled with and run on any platform — desktop, iOS, Android, TVs,...
Probably many have heard about the project Adobe Air is a very good initiative from Adobe to make the application on the flash could be compiled with and run on any platform — desktop, iOS, Android, TVs,...For a long time anything sensible on air e could be done. But lately the technology is gaining momentum, Adobe has made a number of optimizations in code a air and now it is possible to write on it is very smart app. In this article I will talk about our experience developing air applications for iOS.
How we got to this?...
At the moment the main project (social game) our little startup company of several people — after a year of development frozen at the final stage at the time of finding investors. So not to sit idle until the search/negotiations — it occurred to us to do something not very labor-intensive, and if it will be able to earn something — so all gorgeous.
Because neither the unity, nor with xcode none of us is familiar, but with flisom we on "you" — that came up with the idea to try out the vaunted technology of Air to create a more or less presentable and dynamic game.
At the moment case's use of EIR for iOS — be counted on the fingers. Yes, Machinarium — not bad. But, after all, is not an indicator. We were wondering how air will cope with the dynamic toy.
So, the decision was made. Approximate dates (month 1) — set. And we got to delve into new technology for us...
The main platform on which we focused was the iPhone 4.
the idea of the game.
Here, we have long thought. The objective was to find something that would fit the following criteria:
the
-
the
- Easy => high speed development the
- the Lack of a large number of animation, graphics, etc. (to first- not to load the artist's work for half a year, and secondly- not to load on a phone) the
- Desirable — Nezalezhnosti topics the
- No need to create 100 challenging puzzle levels (which have slowed the development)
To come up with something we didn't want, and not what I was thinking. So we started to surf the Internet in search of object cloning.
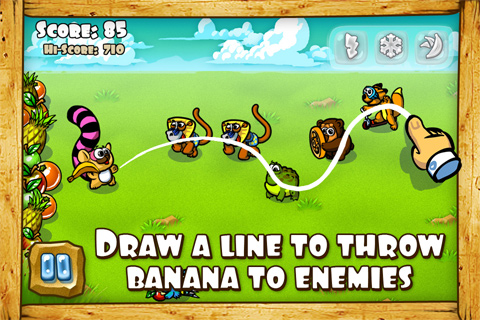
After a couple days of searching we stopped at the toy, "Axe in Face". She met all of our requirements. The gist of it was to draw with your finger trajectory of the axe and throw them at enemies.

Start developing.
So we started... it is Worth noting that ideas about technology Air — we didn't have at all.
But as it turned out, everything is not scared. It's the same flash, just with a couple additional classes for specific mobile device features — multi-touch, etc.
So we started the usual build in flash. To write about it will not — this is not the topic of the article.
Will tell you only about the problems and difficulties we faced when running the app on hardware (iPhone, iPad).
By the way, for those who don't understand what the Air — say in a nutshell. You are making a game in flash. Then her Campiglio Air under iOS and the output (ideally) — get ready .ipa file to upload to the app store.
For the user, the program does not differ from written in Objective C or Unity. Similarly, runs on i-devices. No additional settings or dances with a tambourine is not required.
Performance.
The theme of the performance is the most important in our development. Naturally, we would like to receive a product that would smooth are not different from other iOS games. Well, or is maximum to it approached. Ahead of the event, I will say that this was not a success everywhere.
So, our game demanded the withdrawal of a couple of dozen animated sprites on the screen as quickly as possible. Describe the technology in chronological order.
Flash engine, bitmap frames.
Of course, neither of which the vector of the question. This is the first thing we tried is to eksportuoti our vector in bitmaps and paste them back into flash frames.

Turned out pretty good, but would like faster/smoother.
Bitmap blitting.
Probably many are familiar with this technology. This is the case when you spit on the pipeline of flash and do it yourself — generate an empty rectangle, and each frame in a sequence, the sprite for the sprite, using copyPixels, copy them to it.
Next — print the resulting sheet as a single Bitmap object.
This technology shows itself well on desktops but on iOS it was valovoy. The engine worked 10 times slower.
Modified flash engine.
Here it is — the Golden mean.
After some googling and having received it became clear that allows to speed up the schedule. The point is that when we as in the 1st case, did each frame of animation in the new frame flush and had every frame to kill an old frame from memory and create a new one. Which is very resource intensive.
I read somewhere about a technology that allows you to make the most of the mobile environment.
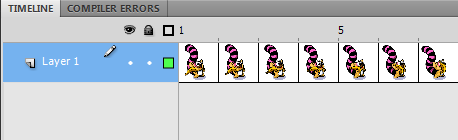
The gist of it is that you are creating a MovieClip with 1 frame and drop it in this frame ALL frames of the animation at once.

Then, using a visible show only what you need. The point is that all frames of the animation simultaneously present in memory (and the virtual machine has allocated memory for them and stuffed them in there), and you only activate/deactivate their visibility. It does not rebuild the memory and all is working as quickly as possible.
As a modification of the technology — there's an option (and used) when all the frames are stored in a separate bitmapData. And instead of pulling visible the heap Bitmap's, you have one main Bitmap and bitmapData move him. Ie something like main_bmp.bitmapData = bd_frame[i];
On this and stopped. The animation speed was 1.5 times higher than the first case and allowed to withdraw 20-30 sprites at 40 fps on iPhone4 that we were quite happy.
Tips for optimizing performance.
During development, we faced a rake that I would like to summarize in the form of advice:
-
the
- as little As possible to create dynamic objects.
- don't try to move large objects and even change their alpha. the
- Set cacheAsBitmap for everything is not animated. the
- If you need something to rotate or change the alpha to try and use cacheAsBitmapMatrix — this will speed up the process. the
- don't hang a bunch of listerv on ENTER_FRAME. Better make one that will call everything you need. the
- don't get attached to the frame, and get attached to the timer. Ie your licenese on ENTER_FRAME keep a time counter from the last call and already on the basis of it — make all calculations.
the less objects on the screen will catch the event "mouse" (the finger), the better. Put all the mouseEnabled, mouseChildren to false. the
So... In the time we have missed and instead of 1 month, went to 2 all. But very much did not want to release quite a piece of shit.
Specifics of the platform.
Retina vs. lo-res.
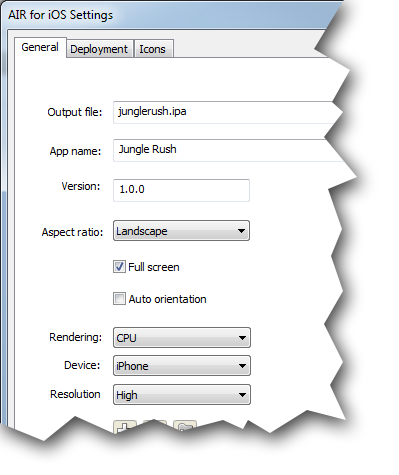
How does air app running on the iPhone with a different screen? Actually, it's simple. In the settings you set, whether you want retina or not. And depending on this — your app will scale.
In our case, we have created a retina app and the size of the stage 960x640. For iPhone 4/4S it goes without scaling. 3-series it skalitsa 50%.
Of course, with a strong desire — you can bother and to scale initialization and depending on whether it is 1.0 or 0.5 — to display different graphics... But it seemed very complicated (and not allowed to collect scenes in the flash, everything would have had to write code) so that we spat.
iPhone vs iPad.
Here is the same as that of retina. If you put a tick "iPad", the app on iPad will run at full screen, massturbate under it (in the case of 960x640 will lead to simple scaling and artifacts). If this checkmark is not set — it will behave like a regular iPhone app running on iPad — ie to run in malacina window with a button "x2".

We did just that.
In consequence, probably, get the HD version specifically for the iPad — full screen and full graphic.

CPU vs GPU.
Flash under Air can be assembled in two versions — with the engine on the GPU and on the CPU. To my surprise, the algorithm of the engine was such that the difference between the GPU and CPU were very low (less than 10%). For this, we decided on the CPU, because the compilation under the GPU does not support effects. Ie all stroke fonts and tanewski would not work. Of course, the solution was to take the font effects to create a bitmapdata to make the draw() of this font, and received bitmap — have to add to the scene. In this case, all effects would be on place, because draw() is executed in any case on the CPU and it doesn't lose effects.
But it was somehow very gemorno and it was decided that the game is not worth the candle.
But I think this question should be considered individually for each project.
Problems and solutions.
Obviously, not all features of the iOS, we will have access from the Air. For example, to the capabilities of Game Center. What to do? A dead end?
Not at all. For all such there is a technology native extensions. Using these extensions, you can "reach out" to any specific iron. How to use them — the topic is quite extensive.
Furthermore, the use of native extensions entails the second (and even third) problems — the inability to compile an ipa from flash (you must use the command line) and dancing with a tambourine to get this to work on the hardware.
Also, for some reason the new version of the EIR wanted to spit on the mute switch on the phone. To make it work — also need to use the native extension ohms. If interested — I can write a separate article about native extensions.
Plus, the whole process still cannot be completed on a PC. Despite the fact that even certificates you can create under windows (again- if anyone interested — can you describe dancing with a tambourine in a separate article), but what you cannot do under Windows is to add the app in the app store. Recently — and this is the only possible way — using a special program which requires a minimum of Mac OS 10.6.8. And nothing else. Long and persistent mumbo-Jumbo has helped to put this version on Makosi dev under AMD (if anyone is interested, in short: worked just the way 10.6.4 (legacy), it downloaded the combo update to 10.6.8 (the hands!), set, do not rbutil, replaced kext's to the Vistula at PCI configuration begin, loaded with ignoring caches). A little dances with a tambourine — and the app filled!
Conclusions.
Did experience? As it is the experience of the new technology — I think, Yes.

But as a platform for writing dynamic games — I would still while that is not advised flash. Because the brakes are still there. For example, animating the movement of objects in the menu and failed to make a smooth on the 4th iPhone. 4S and iPad 2 — all flies. But on the other hand, these features are not particularly critical and do not interfere with the gameplay.
In summary — you can say so — you can write. And even it can look good. But in some areas still lagging behind native apps.
Though, Adobe is also not standing still. Yesterday he announced the release candidate of Air 3.2, where there is a full GPU usage (including 3D). Let's see...

Result.
there were pictures, promo codes, and links to the product but since I do not want to be published in the "I'm a PR", then I removed them.
About results while to speak early — the toy only a few days a great app. Recently published on iphones.ru. So — all ahead. If interested then you can write about business results. However, already caught the review on 1 point from "hero" complaining about the lack of achievements (and they are, and right in the main menu) and physics. Yes, it is physics we have in the game and not enough.
As a bonus — a couple of sketches:


Комментарии
Отправить комментарий